5 הבדלים בולטים בין אתר מותאם לאתר רספונסיבי
מסתבר שאתר מותאם ואתר רספונסיבי זה לא אותו הדבר.
בהמשך המאמר נעבור על ההבדלים ביניהם, היתרונות והחסרונות של כל אחד ומתי עדיף בכל זאת אתר מותאם.
בקצרה, מה ההבדל בין אתר רספונסיבי לאתר מותאם?
אתר רספונסיבי הוא אתר שמתאים את עצמו אוטומטית לפי גודל המסך ממנו גולשים באתר, בעוד אתר מותאם הוא אתר שנבנה בהתאמה מיוחדת עבור מכשירים ניידים.

האתר הזה, שאתם קוראים בו ברגע זה, הוא אתר רספונסיבי, למשל. אם אתם גולשים מהמחשב הביתי, תוכלו להקטין את גודל הדפדפן ולראות איך העיצוב מתארגן מחדש בהתאם לגודל ככל שהגודל קטן. לעומת זאת, אם תיכנסו לאתר סקייסקנר מהמכשיר הנייד ומהמחשב הביתי, תגיעו לשני אתרים שונים (אתר רגיל ואתר מותאם, בהתאמה).
אתרים רספונסיבים היום הם ברירת מחדל. זה בסיסי. אם אתם זוכרים, כשרק התחילו להיות לכולם סמרטפונים, רוב האתרים לא נראו כל כך טוב מהמכשיר הנייד. לעומת זאת, היום, כל מערכת בניית אתרים שמכבדת את עצמה תקים אוטומטית, וללא תוספת תשלום, אתר רספונסיבי כדי לשמור על חווית גלישה טובה מכל המכשירים. ובכל זאת, יש סיבות רבות וטובות לבניית אתר מותאם (ולא רספונסיבי).
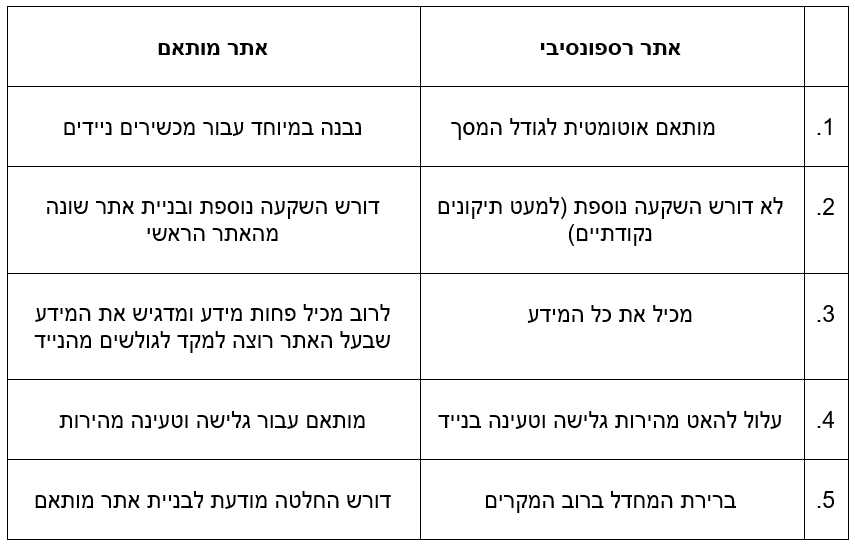
5 הבדלים בין אתר רספונסיבי ואתר מותאם:

מה היתרונות והחסרונות של אתר רספונסיבי לעומת אתר מותאם?
יתרונות: אתר רספונסיבי
- האתר מתאים את עצמו אוטומטית לגדלי מסך שונים
- זו הברירת מחדל ברוב המקומות
- אין צורך בהשקעת זמן או כסף נוספים
- העיצוב והסדר מתארגנים בדומה לאתר בגודל המלא
חסרונות: אתר רספונסיבי
- האתר לא מעוצב במיוחד לחווית משתמש מיטבית של גולשים מהסמרטפון
- לפעמים המעבר האוטומטי בין הגדלים לא עובד טוב
- יש לבצע תיקונים ידניים במקומות הנחוצים (מה שדורש תוספת של זמן וכסף)
- יכול להיווצר עומס של תוכן לא רלוונטי לגולשים מהנייד
- זמן טעינה במכשירים ניידים עלול להיות גבוה בהרבה מאתר מותאם
יתרונות: אתר מותאם
- מאפשר חווית משתמש אידיאלית לגולשים מהנייד
- מאפשר להדגיש את המידע הרלוונטי ביותר
- מאפשר להתאים את האתר על פי הצורך הרלוונטי לגולשים מהנייד
- מאפשר התאמה כך שמהירות טעינה וגלישה תהיה מקסימלית
חסרונות: אתר מותאם
- דורש תקציב ופיתוח נוספים מעבר לאתר הראשי
- דורש העלאה והתאמת תוכן בכל פעם שרוצים לעדכן את האתרים
סיכום היתרונות והחסרונות
אתר רספונסיבי מאפשר לנו להציג אתר בצורה טובה בכל גדלי המכשירים, בין אם זה סמרטפון, טאבלט או דסקטופ. במקום לבנות אתר בהתאמה לכל גודל מסך יש לנו סוג אחד של אתר שמתאים את עצמו אוטומטית וחוסך לנו את ההשקעה המיותר. מכיוון שזו ברירת המחדל, אופציה זו הינה זולה יותר.
מהצד השני, אתר רספונסיבי לוקח את האתר ומתאים אותו לגודל השונה בעיקר מבחינה עיצובית בסיסית. התאמות ספציפיות צריכות להיעשות באופן ידני ונפרד (מה שיכול לעיתים להפוך את האופציה הזו לאופציה פחות משתלמת), ואין התחשבות בצרכים השונים של כל סוגי הגולשים (הגולשים מהמכשירים הקטנים לעומת הגולשים מהמחשב הביתי).
כשאין התאמה מודעת ומכוונת, כמו באתר מותאם, דברים רבים יכולים שלא לעבור בצורה הכי טובה כשגודל המסך משתנה. פעמים רבות המידע העשיר הנמצא באתר בגודל מלא הופך להיות עומס מיותר כאשר גולשים מהנייד.
העומס הזה הוא לא רק ברמת הטקסטים אלא גם ברמת התמונות והקוד מה שיכול משמעותית להאט את מהירות הטעינה של האתר במכשירים הניידים (וכמובן לפגוע בביצועים של האתר בגוגל בעקבות כך).

מתי לבחור אתר רספונסיבי ומתי אתר מותאם?
תלוי במטרה של האתר (ובעיקר בתקציב). רוב בעלי האתרים יסתפקו באתר רספונסיבי. במקרה הצורך, ניתן לבצע התאמות נקודתיות כאשר ההתאמה האוטומטית אינה מספקת.
במקרים רבים, אתרי מכירות וחברות גדולות אחרות יעדיפו להקים אתר מותאם ייעודי. האתר המותאם יאפשר להסיר מידע מיותר ולהדגיש את כפתורי הרכישה והנעה לפעולה.
אתר מותאם ייקח בחשבון את מהירות הטעינה מהמכשירים הניידים ויעדכן את הקוד והתכנים בצורה מתאימה למהירות גלישה וטעינה מקסימלית. מהירות טעינה של עמודים הוא פרמטר חשוב בהחלט מבחינת הדירוג בגוגל (SEO).
לסיכום, למי שיש תקציב ורוצה לבצע התאמה ומיטוב של הגלישה במכשיר הנייד – אין ספק שאתר מותאם הוא הפתרון המתאים. מצד שני, עבור רוב האתרים לא בטוח שההשקעה הזו מוצדקת.
בונוס: איך אפשר לדעת אם האתר שאני גולש בו הוא מותאם או רספונסיבי?
תוכלו לעשות את הבדיקה על האתר של סקייסקנר, למשל. אם אתם גולשים באתר מהמחשב שלכם (גודל מלא) – תוכלו להקטין את גודל הדפדפן ולראות איך האתר משנה את צורתו (=אתר רספונסיבי).
כשתקטינו את הדפדפן לגודל הכי קטן תוכלו לקבל את המראה שלו במכשירים ניידים אם הוא היה רספונסיבי. עכשיו כנסו לאותו האתר מהסמרטפון שלכם. תוכלו להשוות בין התכנים ולראות שהם שונים מהותית.
אם התכנים (או העיצוב) שונים מהותית זה סימן שהאתר שאתם גולשים בו מהנייד הינו אתר מותאם. אם התוכן והעיצוב דומים זהים – זה סימן שאתם גולשים באתר רספוניסיבי (בהתאמה אוטומטית).
עכשיו אתם יודעים את ההבדל בין אתר רספונסיבי ואתר מותאם. מה הכי מתאים לעסק שלכם?
