{-# ITEM GALLERY JS #}
השורטקוד יוצר משתנה בJS של כל התמונות בגלריה.
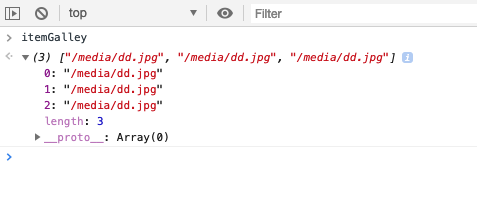
בשימוש בדף item יצור משתנה בשם itemGalley תחתיו יהיה array עם כל התמונות:

דוגמה ניתן לראות כאן:
http://www.shopnttc.ntt.co.il/Catalog/item.php?catalogId=155&categoryId=593&itemId=5591 - עמוד מוצר
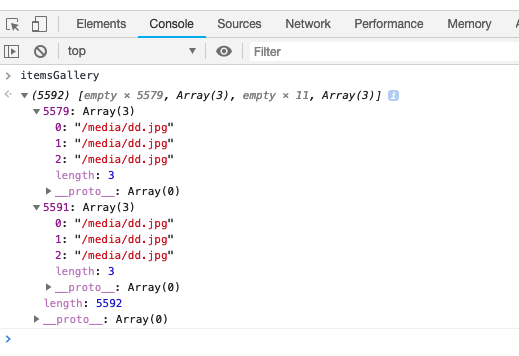
בשימוש בתוך לופ (למשל בדף קטגוריה) יווצר משתנה בשם itemsGallery כאשר כל התמונות של item יושבים תחת [itemsGallery[itemId למשל [itemsGallery[5576

דוגמה ניתן לראות כאן:
http://www.shopnttc.ntt.co.il/Catalog/items.php?catalogId=155&categoryId=586 - עמוד קטגוריות